사용자가 어떠한 입력값을 입력할 때 실시간으로 api를 불러와야할 때(input),
사용자가 사이트의 스크롤을 내릴 때 발생하는 수많은 이벤트들이 발생할 때(scroll),
화면 크기를 조정(resize)하거나 마우스가 움직일 때(mousemove)
위 상황을 봤을 때 짧은 시간 안에 이벤트 핸들러가 콜백함수를 계속해서 호출하고 대량의 api가 호출되기에 성능 저하가 나타나는 상황이 발생한다.
이를 해결하기 위해서는 Debounce(디바운스)와 Throttle(쓰로틀)을 활용하여 이벤트를 제어해야만 한다.
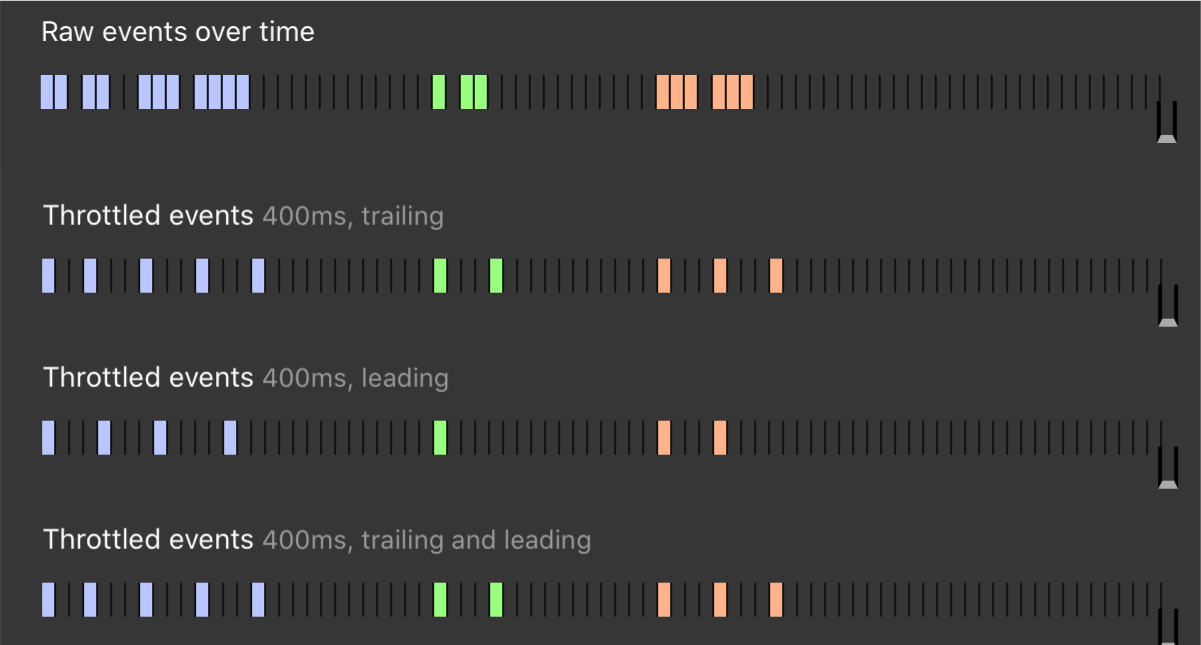
Debounce와 Throttle는 둘 다 일정 시간에 따라 이벤트 핸들러의 호출을 제어하는 부분에서는 같지만, 차이점이 있다.
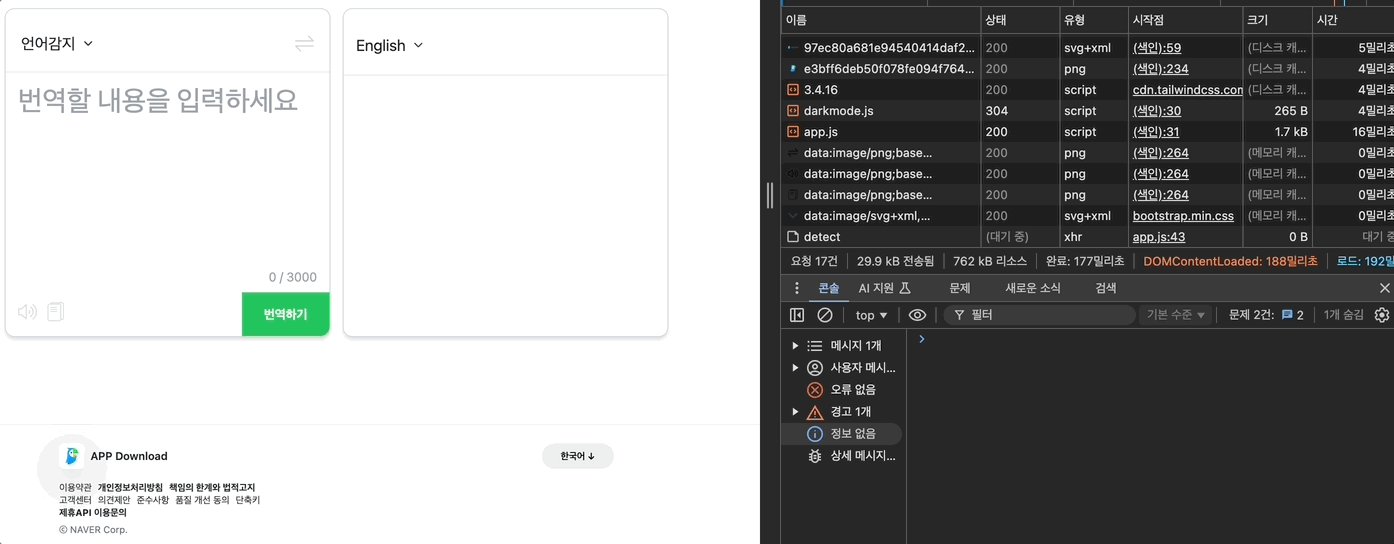
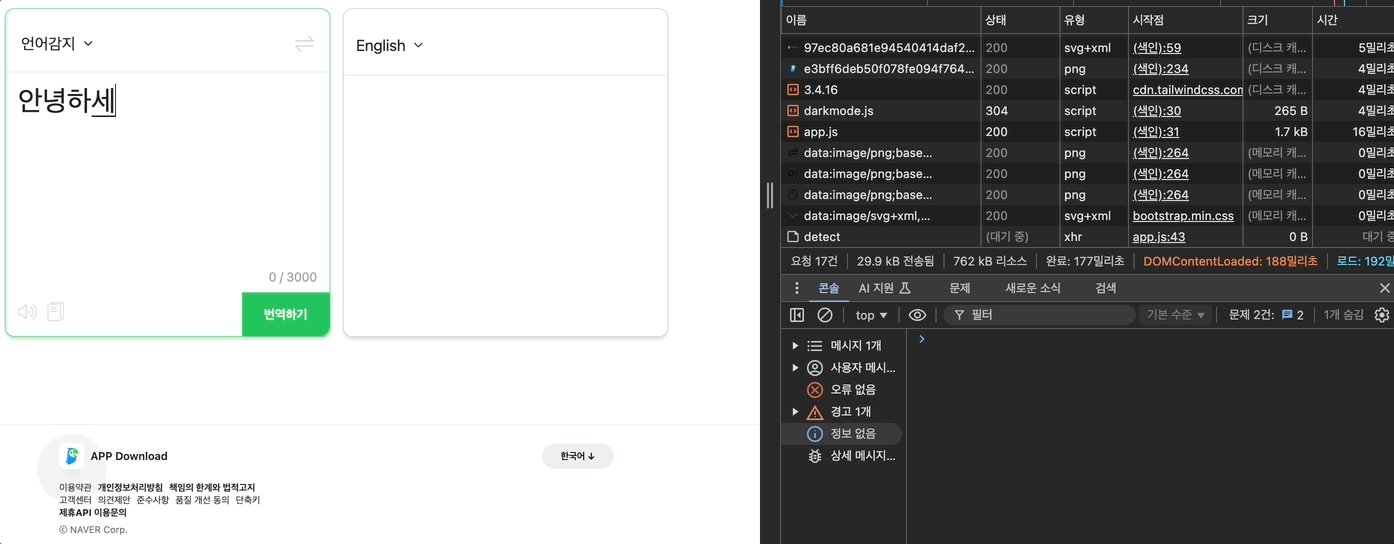
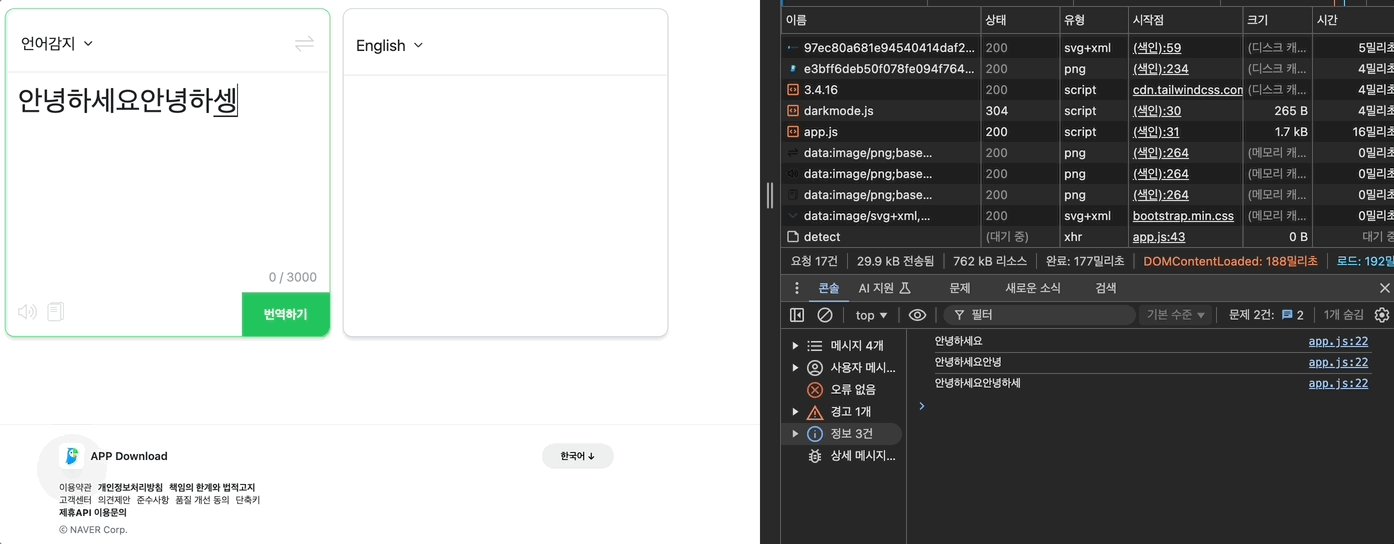
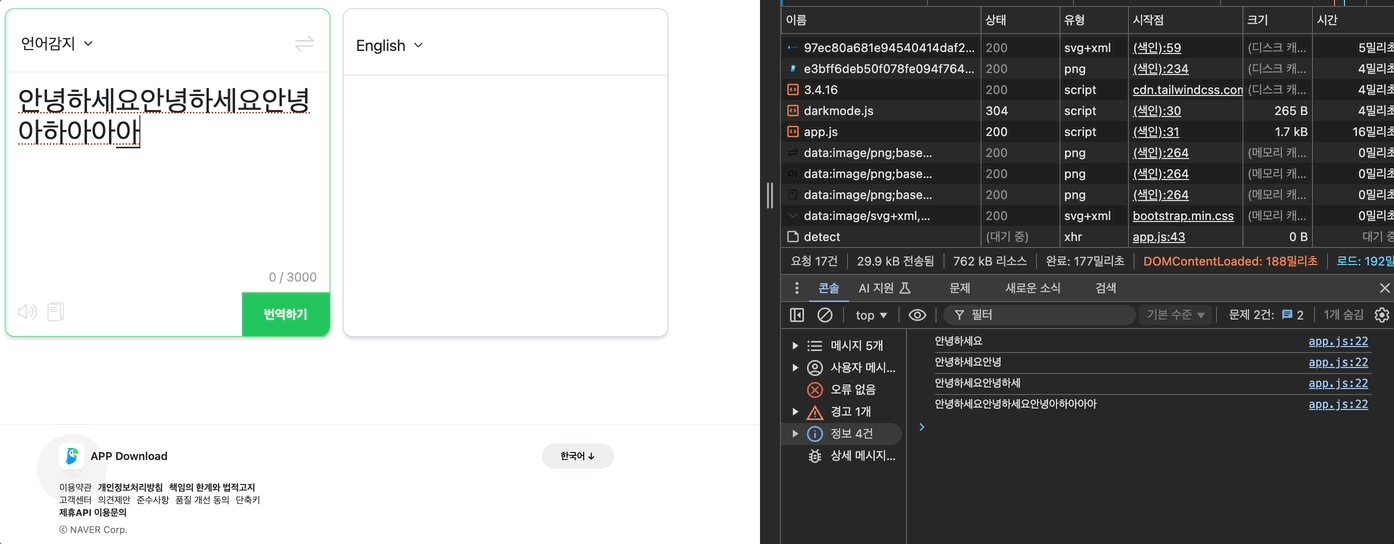
Debounce

Debounce는 계속해서 호출된 함수들 중 제일 마지막 또는 처음에 호출된 함수를 실행시킨다.
즉, 짧은 시간 간격으로 이벤트가 발생하면 일정한 시간이 경과한 후에 이벤트 핸들러가 한 번 호출된다.
let debounceTimeout;
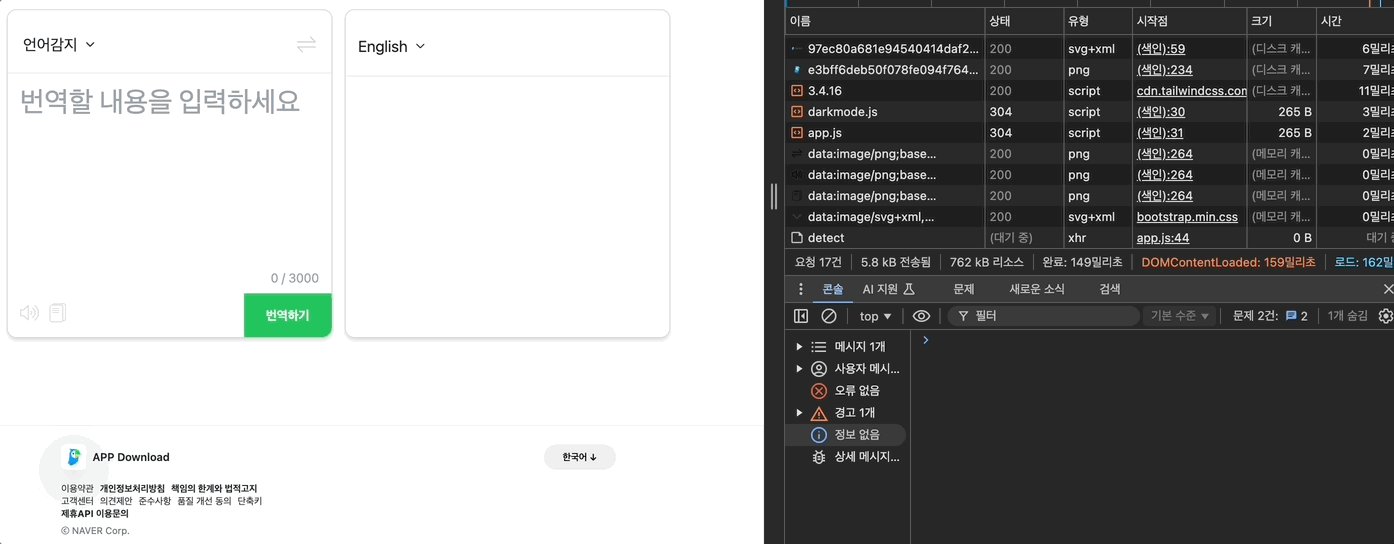
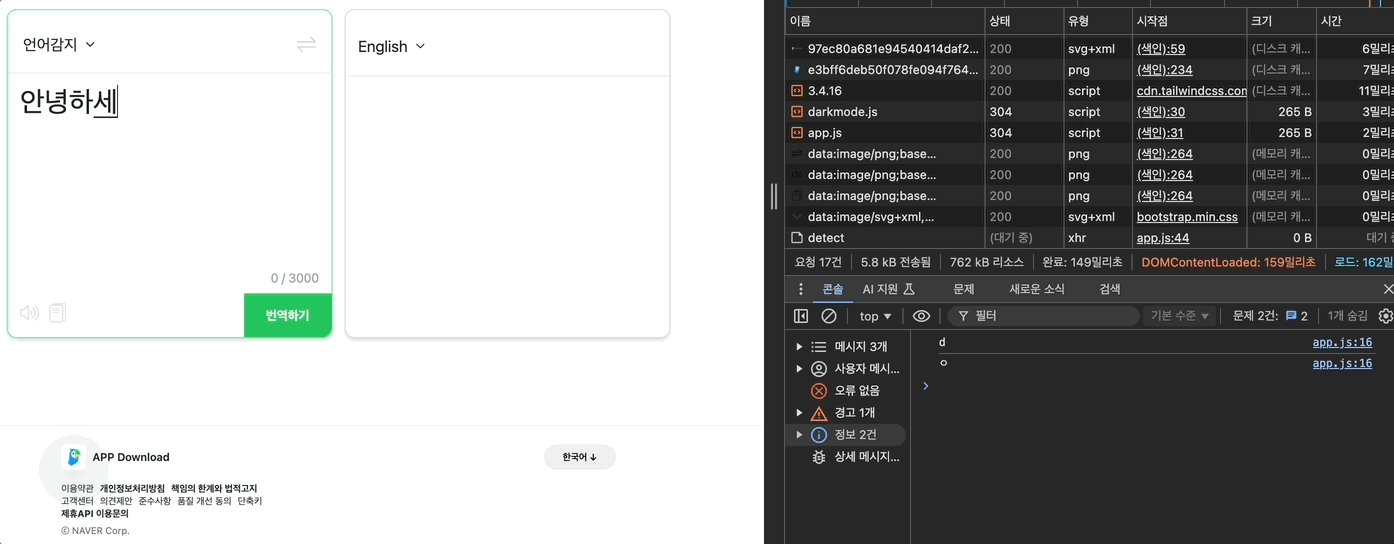
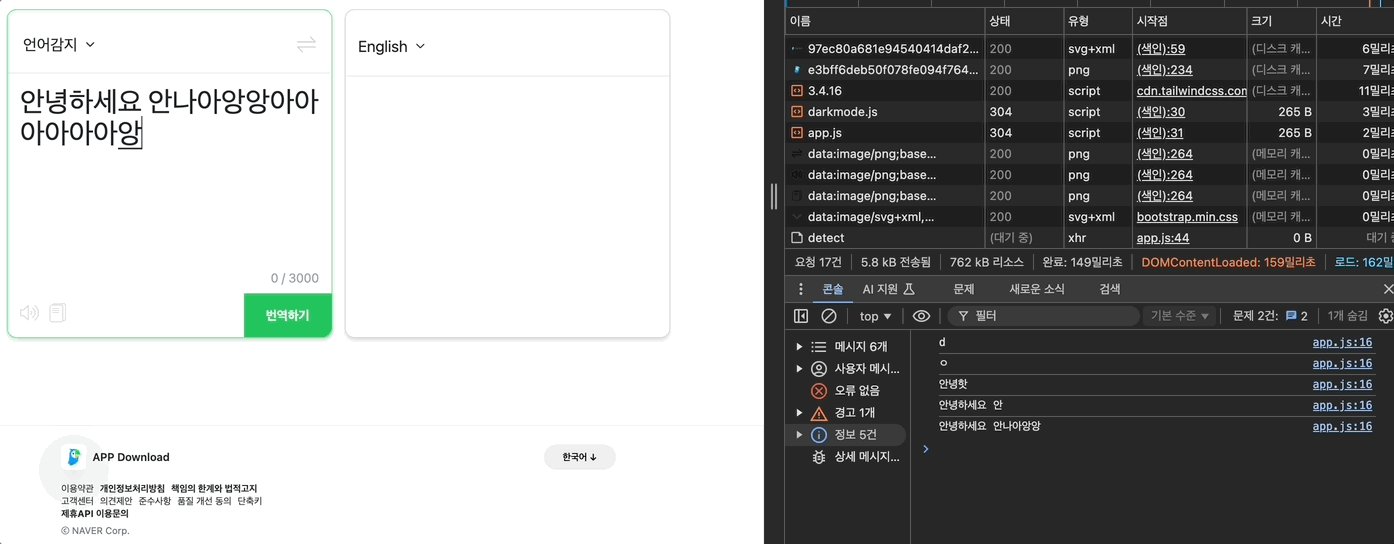
sourceTextarea.addEventListener("input", (event) => {
// clearTimeout은 timerId를 필요로 한다. (setTimeout은 timerid 또한 반환하기 때문에 타이머를 변수에 넣어 파라미터로 넣어주면 된다.)
if (debounceTimeout) clearTimeout(debounceTimeout); // 타이머를 초기화 해준다.
const inputValue = event.target.value;
debounceTimeout = setTimeout(() => {
if (inputValue.trim() !== "") {
console.log(inputValue);
}
}, 300);
});
보통 언제 사용할까? 🤔
resize 이벤트 처리
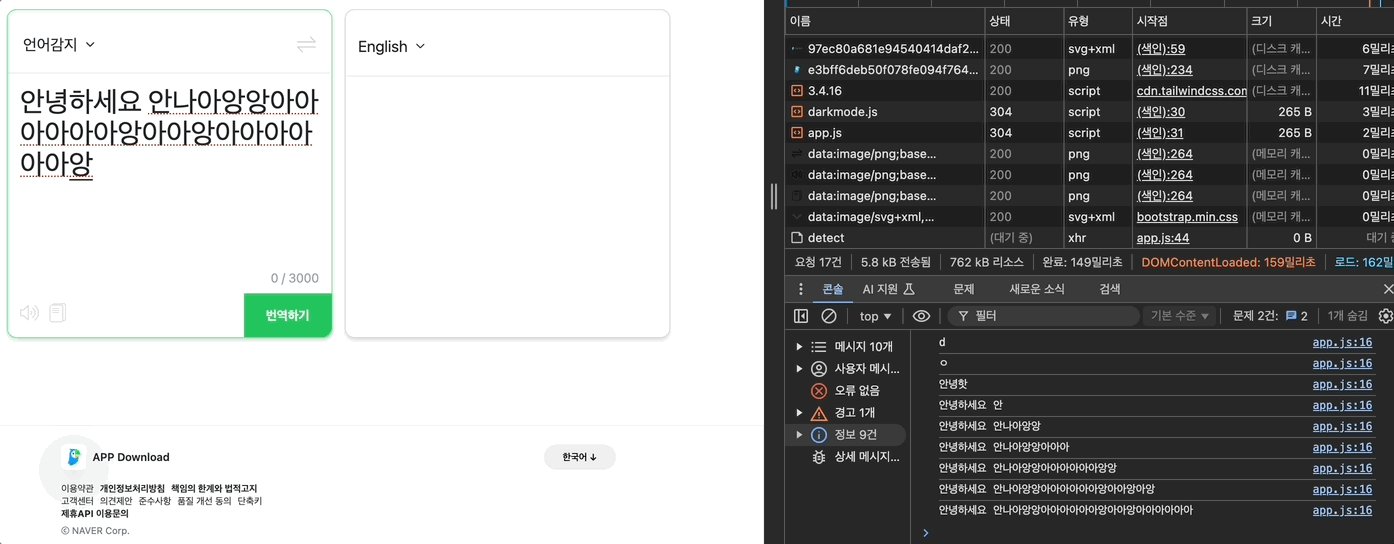
input 입력 후 자동 완성(ex. 파파고 자동 번역)
버튼 중복 클릭 방지
Throttle

Throttle은 Debounce와 다르게 계속해서 이벤트가 발생해도 일정 시간마다 이벤트 핸들러를 호출한다.
let throttleTimeout;
sourceTextarea.addEventListener("input", (event) => {
const inputValue = event.target.value;
if (!throttleTimeout) {
throttleTimeout = setTimeout(() => {
if (inputValue.trim() !== "") {
console.log(inputValue);
}
throttleTimeout = null;
}, 1000);
}
});
보통 언제 사용할까? 🤔
무한스크롤(페이지네이션)
728x90
'JavaScript' 카테고리의 다른 글
| [NodeJs / Express] nodeJS Express를 이용하여 서버 구축해보기(+ 파파고 번역 구현) (0) | 2025.01.12 |
|---|---|
| [JavaScript] Ajax & XMLHttpRequest을 이용하여 서버 요청하기 (0) | 2025.01.12 |
| [JavaScript/HTML] script 태그의 defer와 async 속성 알아보기 (1) | 2025.01.07 |
| [JavaScript] 함수 정의(함수 선언문, 함수 표현식, Function 생성자, 화살표 함수) (0) | 2024.06.30 |
| [JavaScript] var, let, const 비교 (+ 호이스팅 이해하기) (0) | 2024.06.28 |