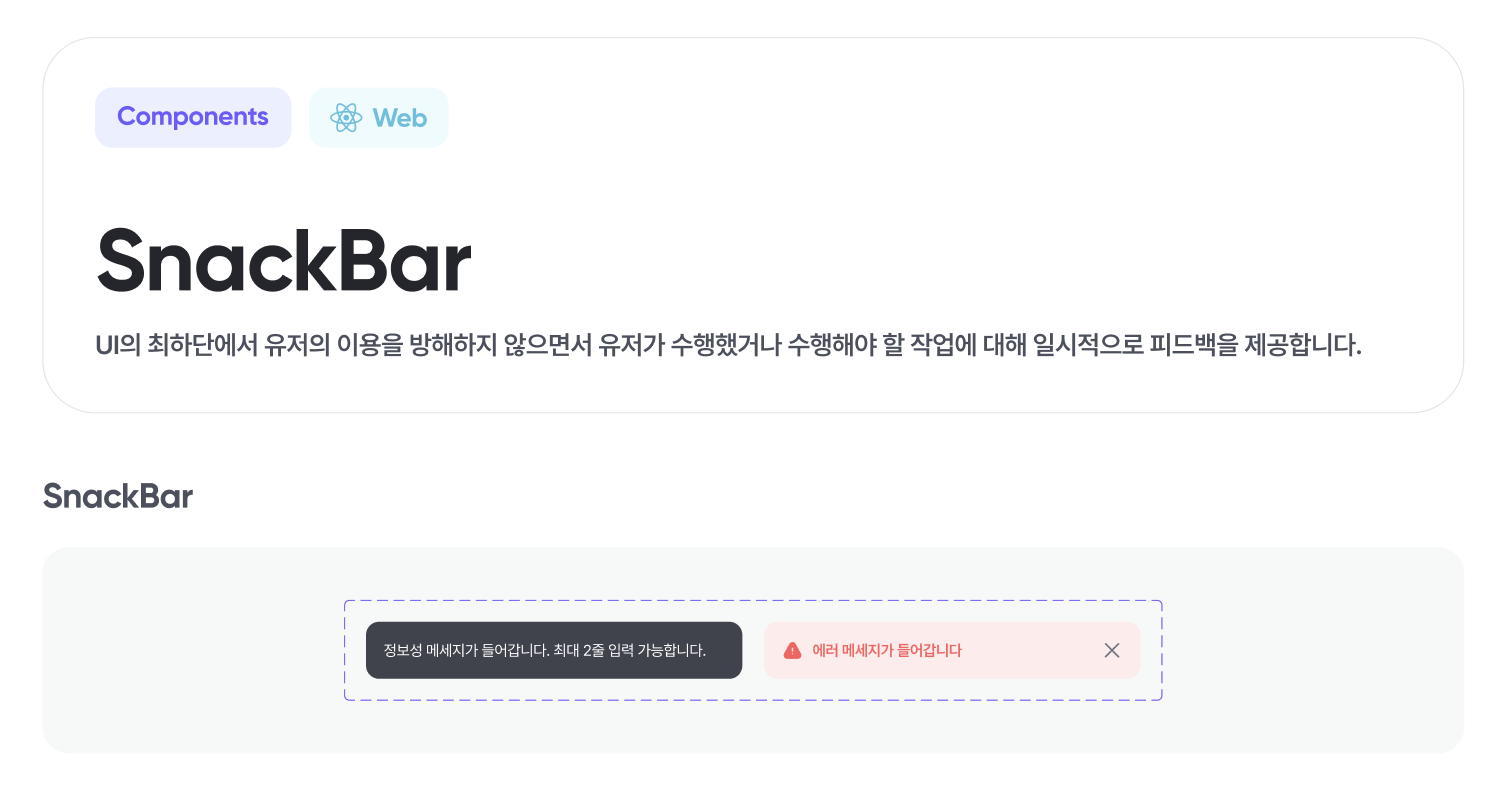
교내 개발 동아리 디자인 시스템의 Snackbar 컴포넌트 개발을 진행하면서 고민하고 개선해나간 과정에 대해 정리하고자 한다. 처음에 작성했던 Snackbar 코드다.처음 코드를 작성했을 때 정말.. 잘못 설계했다는 것을 깨달았다. 이유는 다음과 같다.import { useCallback, useEffect, useRef, useState } from 'react';import { IcAlertTriangleFilled, IcCloseFilled } from '@/style';import { StyledErrorIc, StyledIcMessage, StyledMessage, StyledSnackbar } from './Snackbar.style';import { SnackbarHeightType, Sna..